Step by Step Guide to
Mastering Pushed.AI Features
Learn to create and organize professional email designs in Figma for seamless Klaviyo export using the powerful Figma-to-Klaviyo plugin.


Learn to create and organize professional email designs in Figma for seamless Klaviyo export using the powerful Figma-to-Klaviyo plugin.


STEP 01

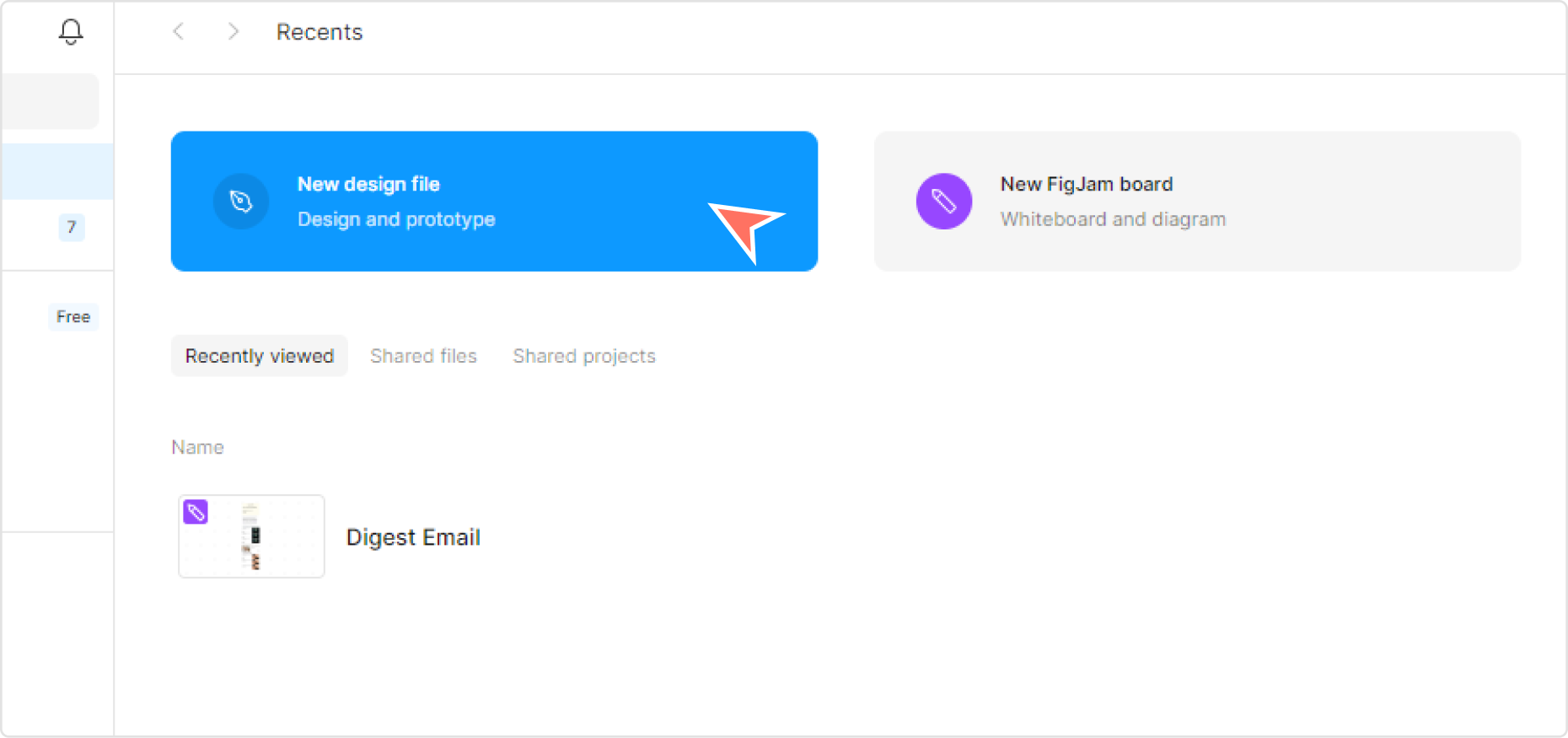
Click the “New design file” button in the upper-left of your workspace.
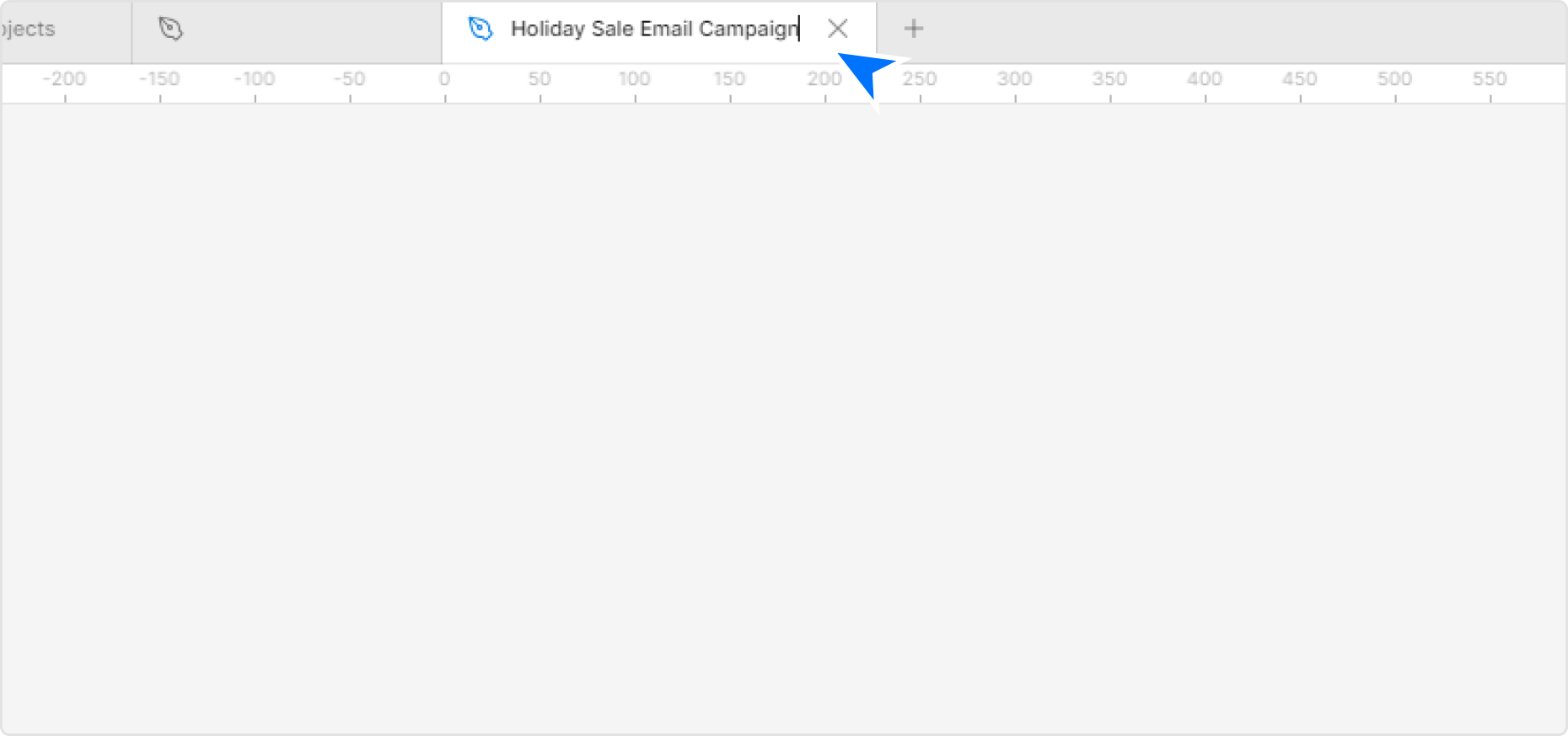
Double click on the file name to rename it from “untitled”

STEP 02

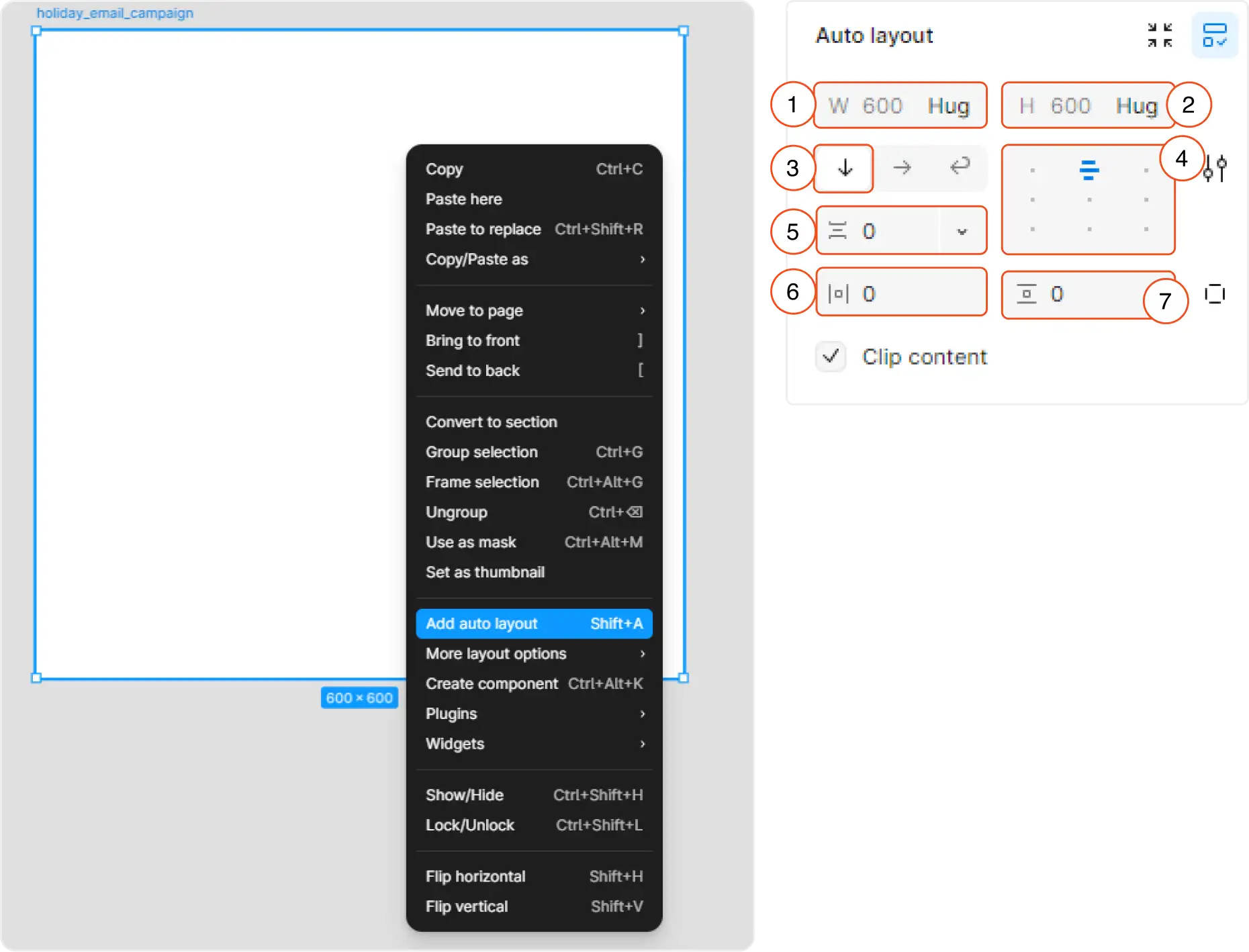
Click and drag to create a frame. Set width to 600px (not mandatory at this stage). Choose the height as per your convenience. Name it appropriately “email_campaign.”
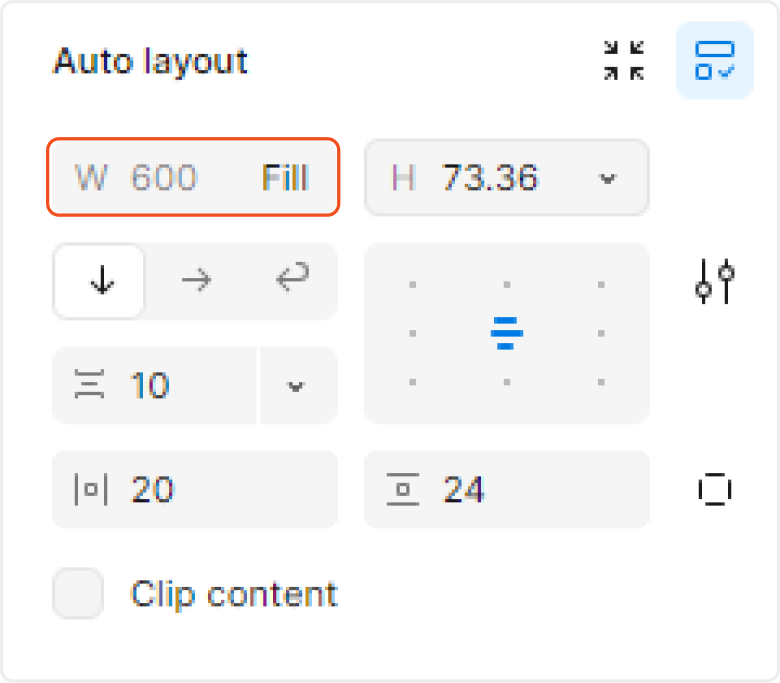
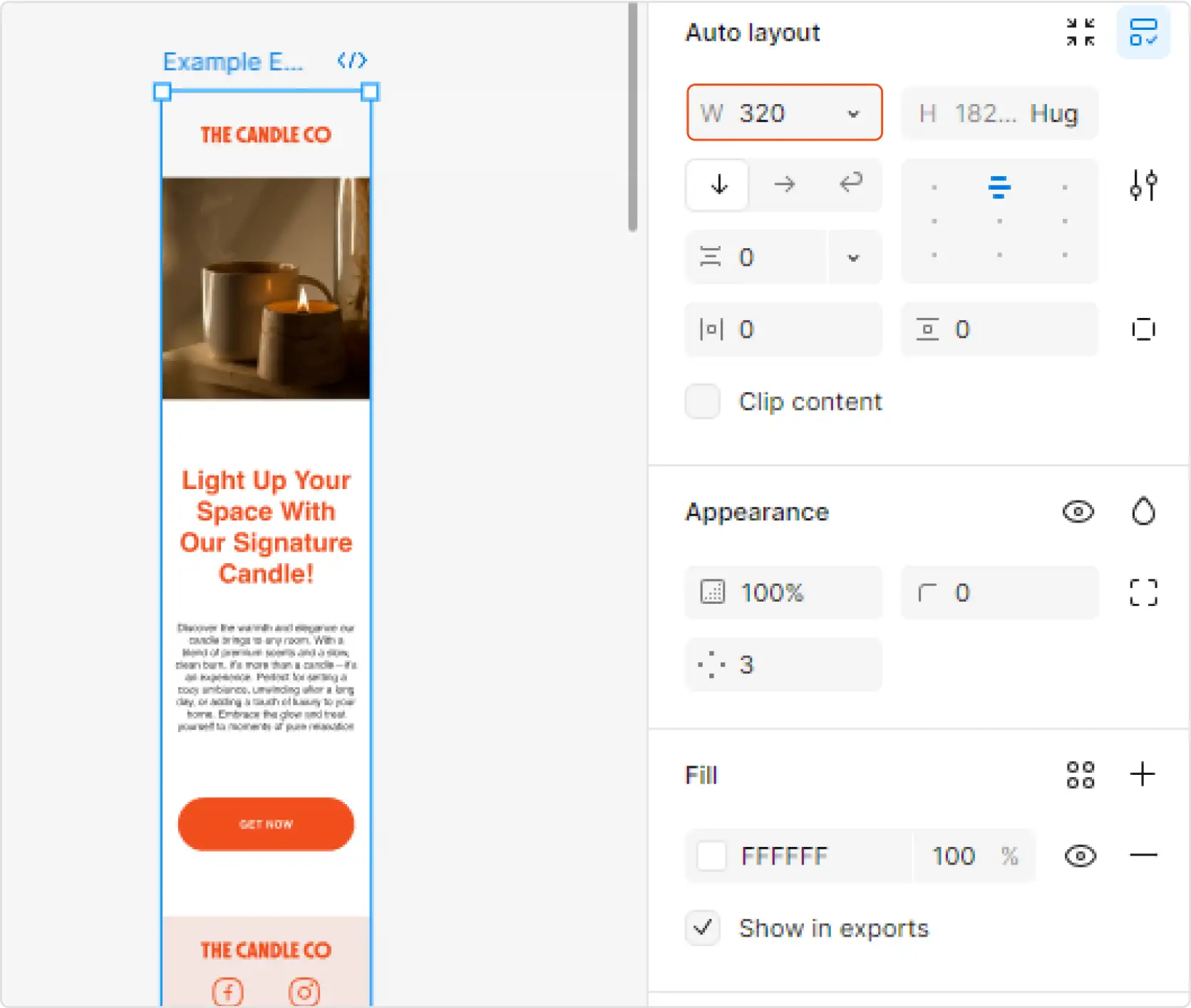
Once you add auto layout. Make sure to set the auto layout settings as such -

STEP 03

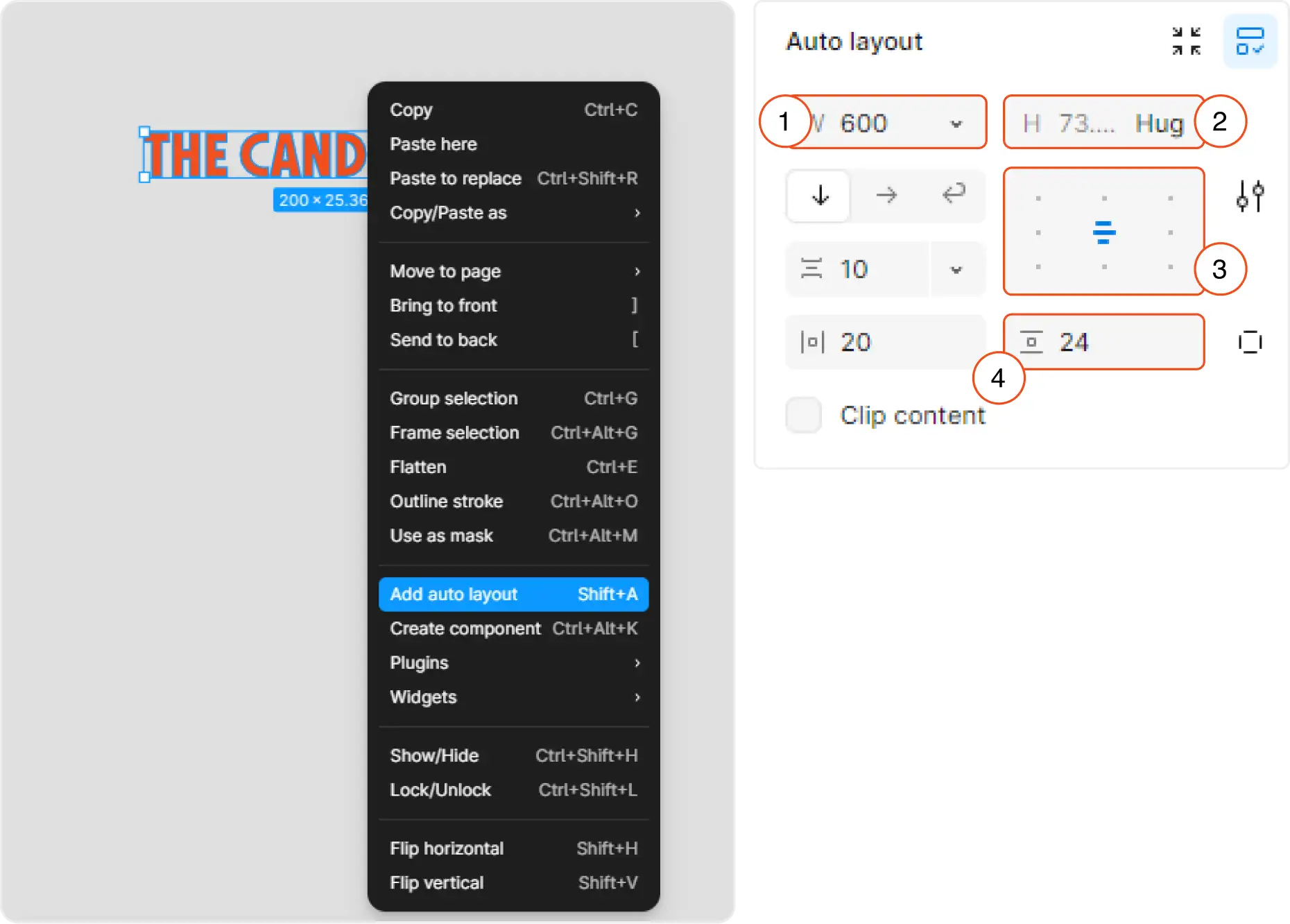
After uploading your logo, resize it and right click to add Auto Layout. Once you add auto layout. Make sure to set the auto layout settings as such -
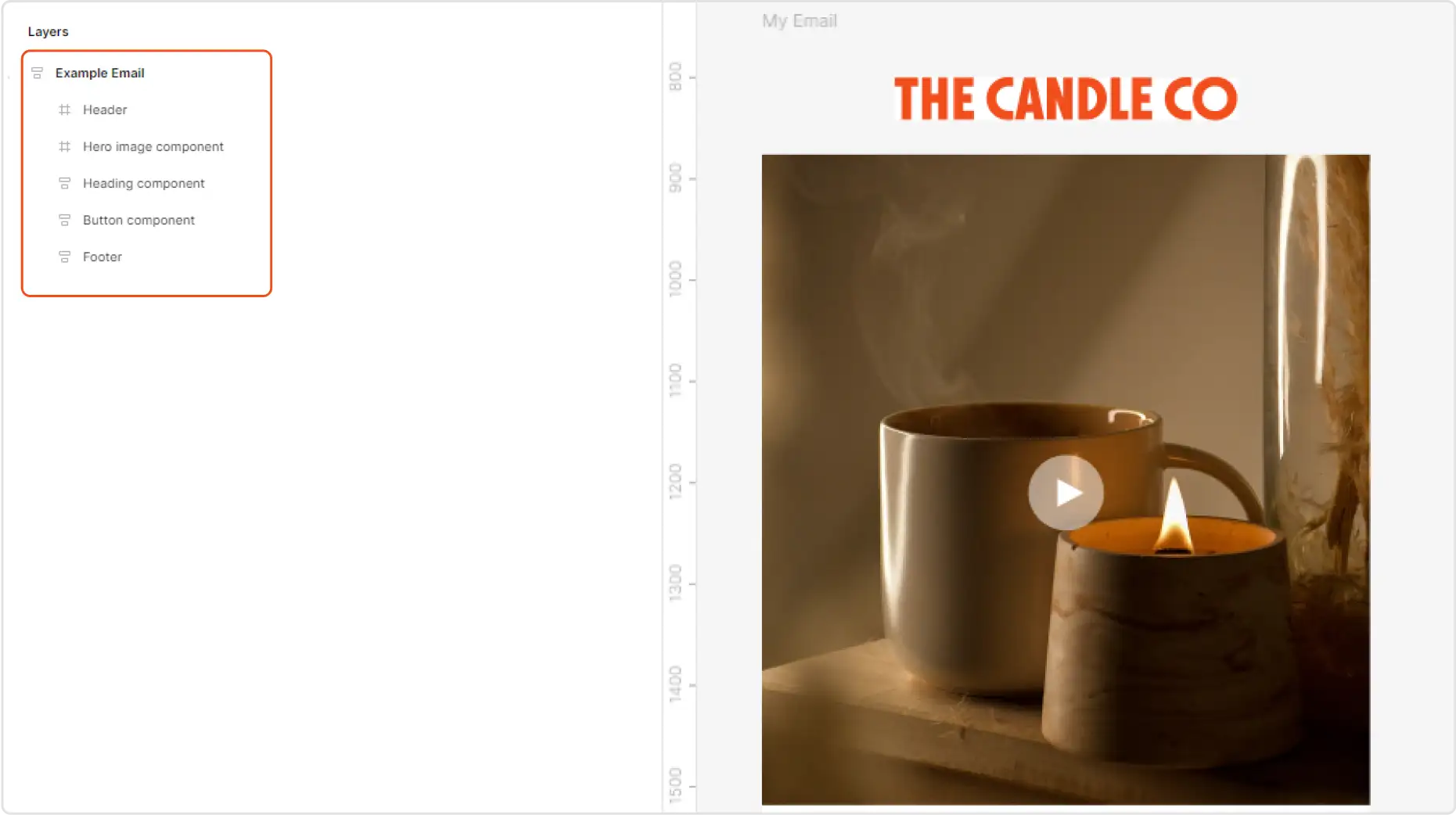
Your header component should look like this

STEP 04
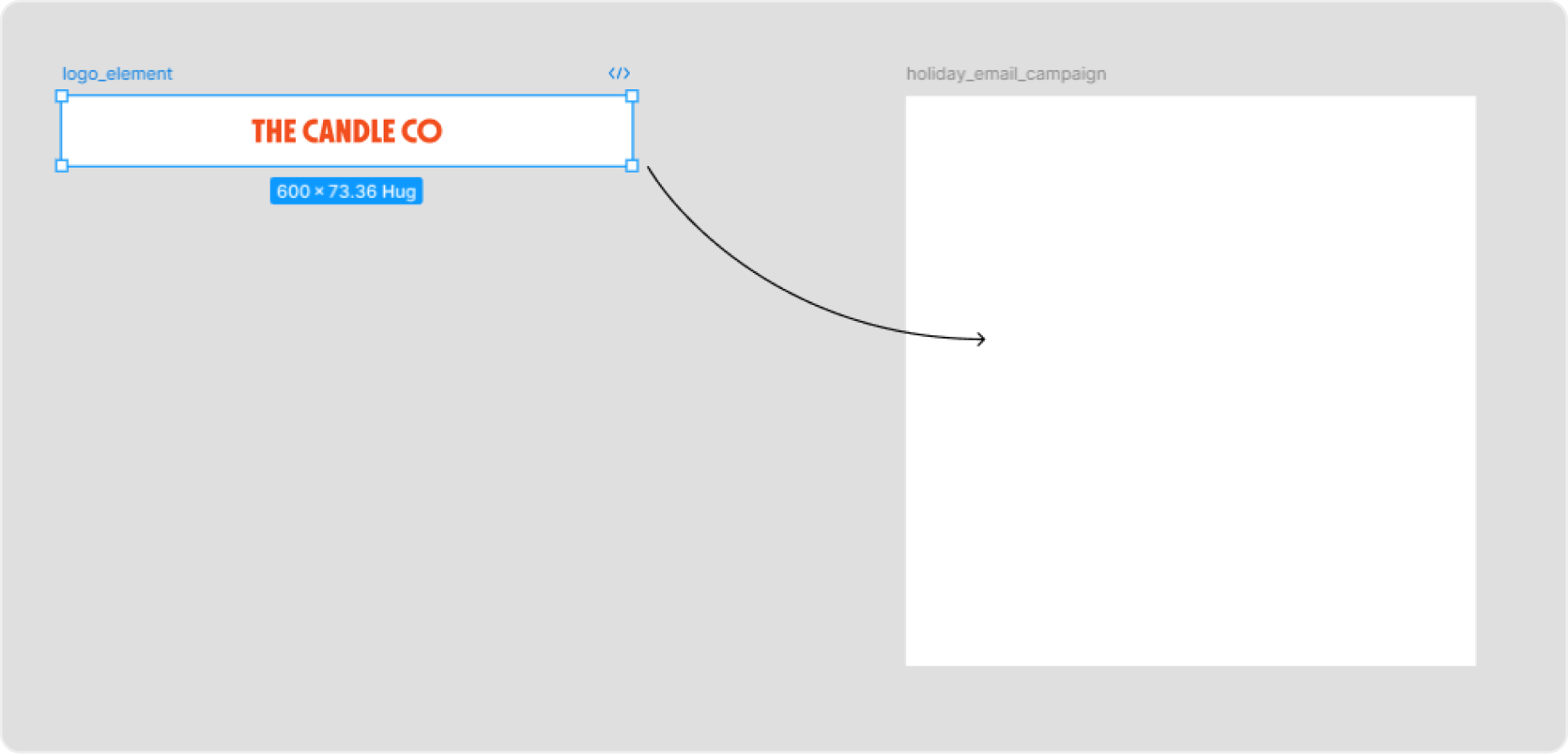
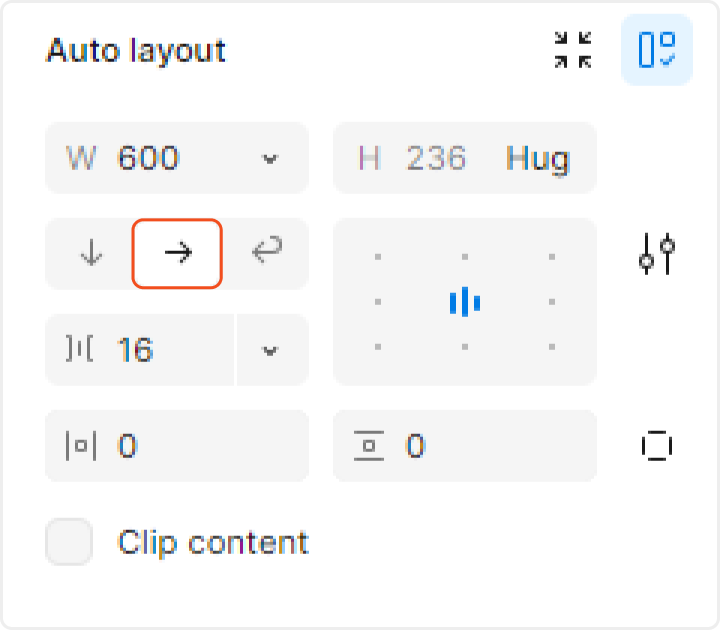
After completing your header component, select the header frame and drag it into the email canvas.

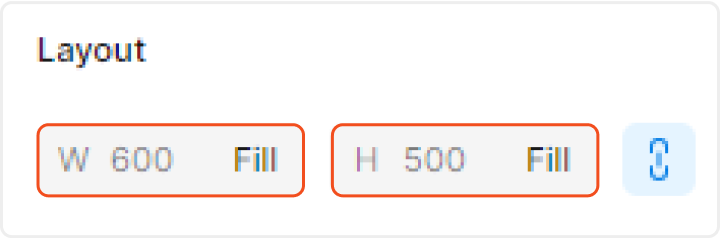
Once you drop in the header component, make sure to select it, and change the width to fill. This will make sure the element is dynamic for smaller screens.

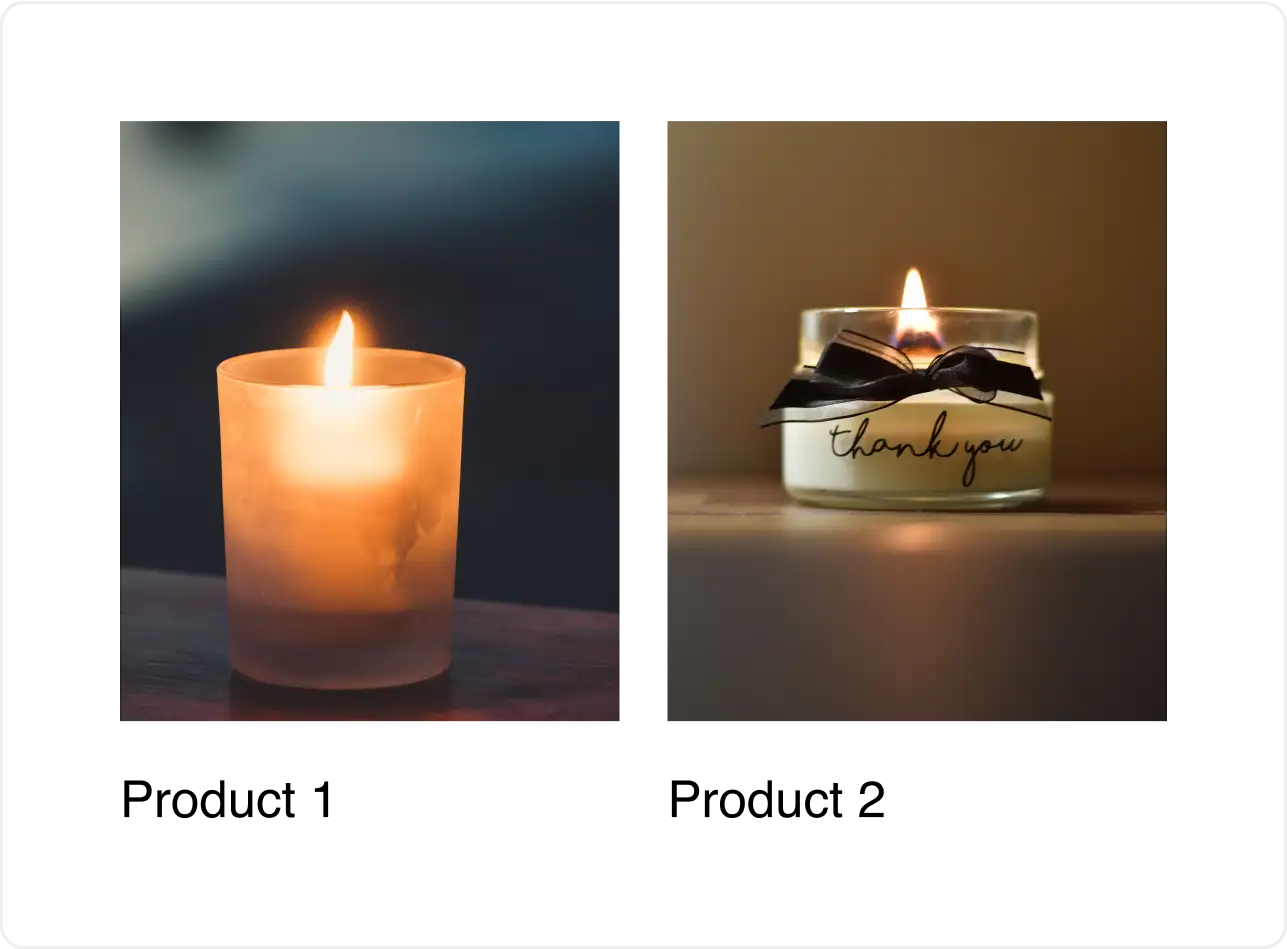
STEP 05
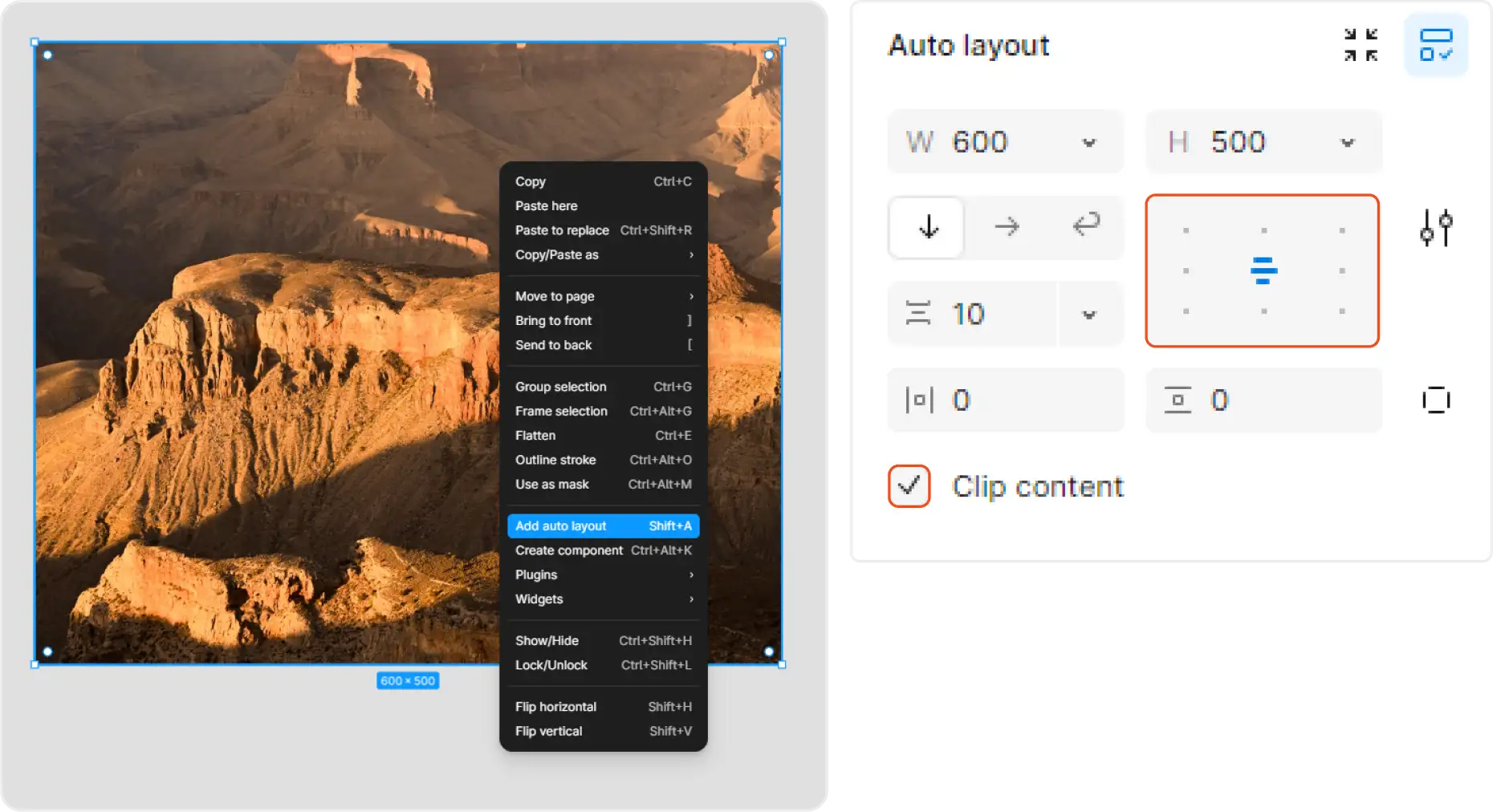
Your auto layout must have the content clipped and your align settings should be centered.

Select the image inside the layout and set layout settings.

Once done, drop the image component inside your email canvas.

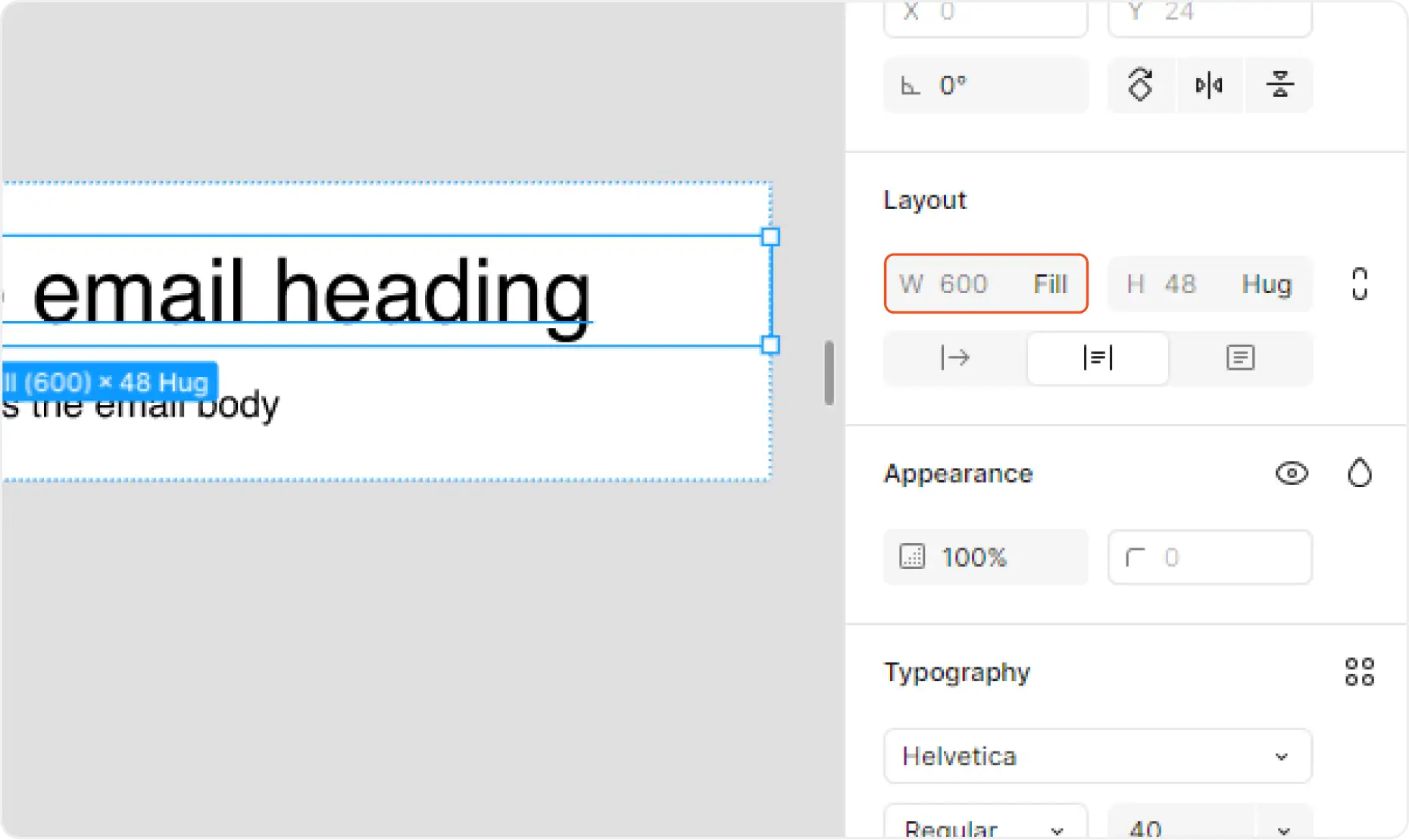
STEP 06

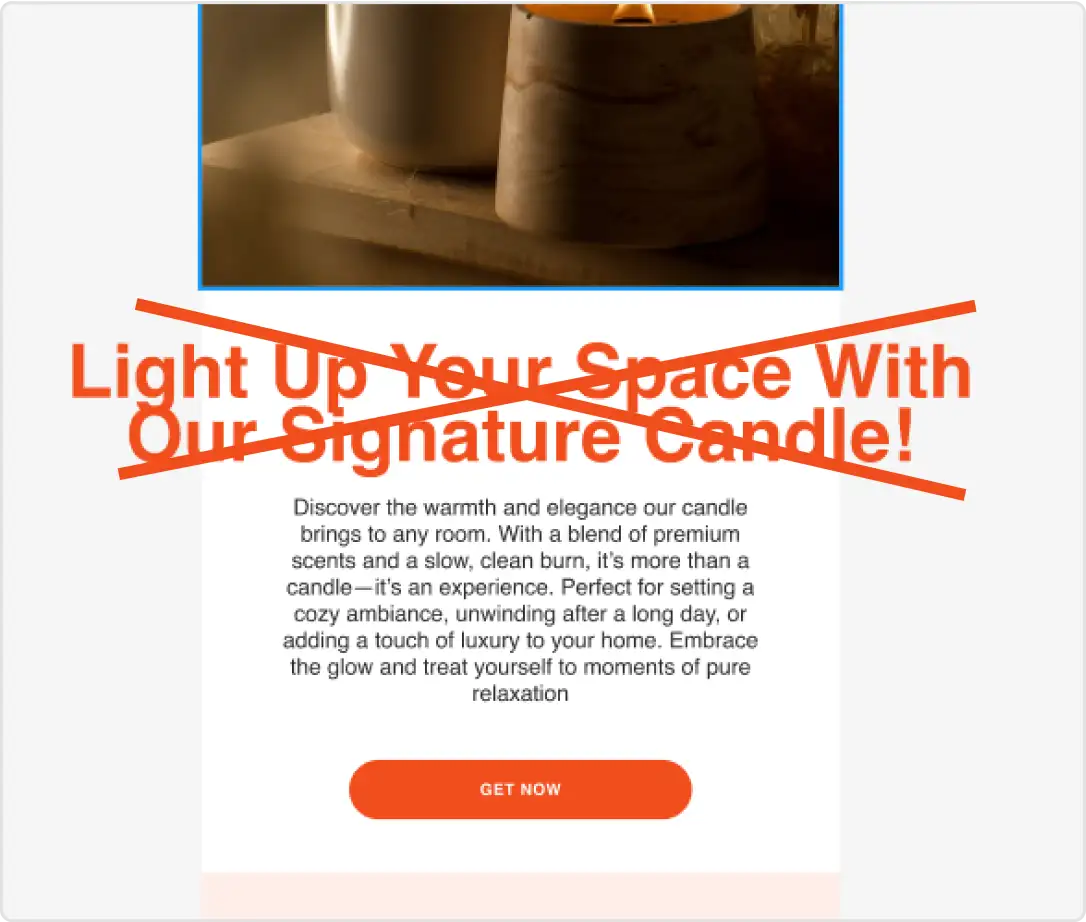
Text blocks should have appropriate sizes. Make sure the heading size is not too big, to avoid overflowing on mobile devices.
Once done you can drop them inside your canvas.

STEP 07

The horizontal components should have width of fill.

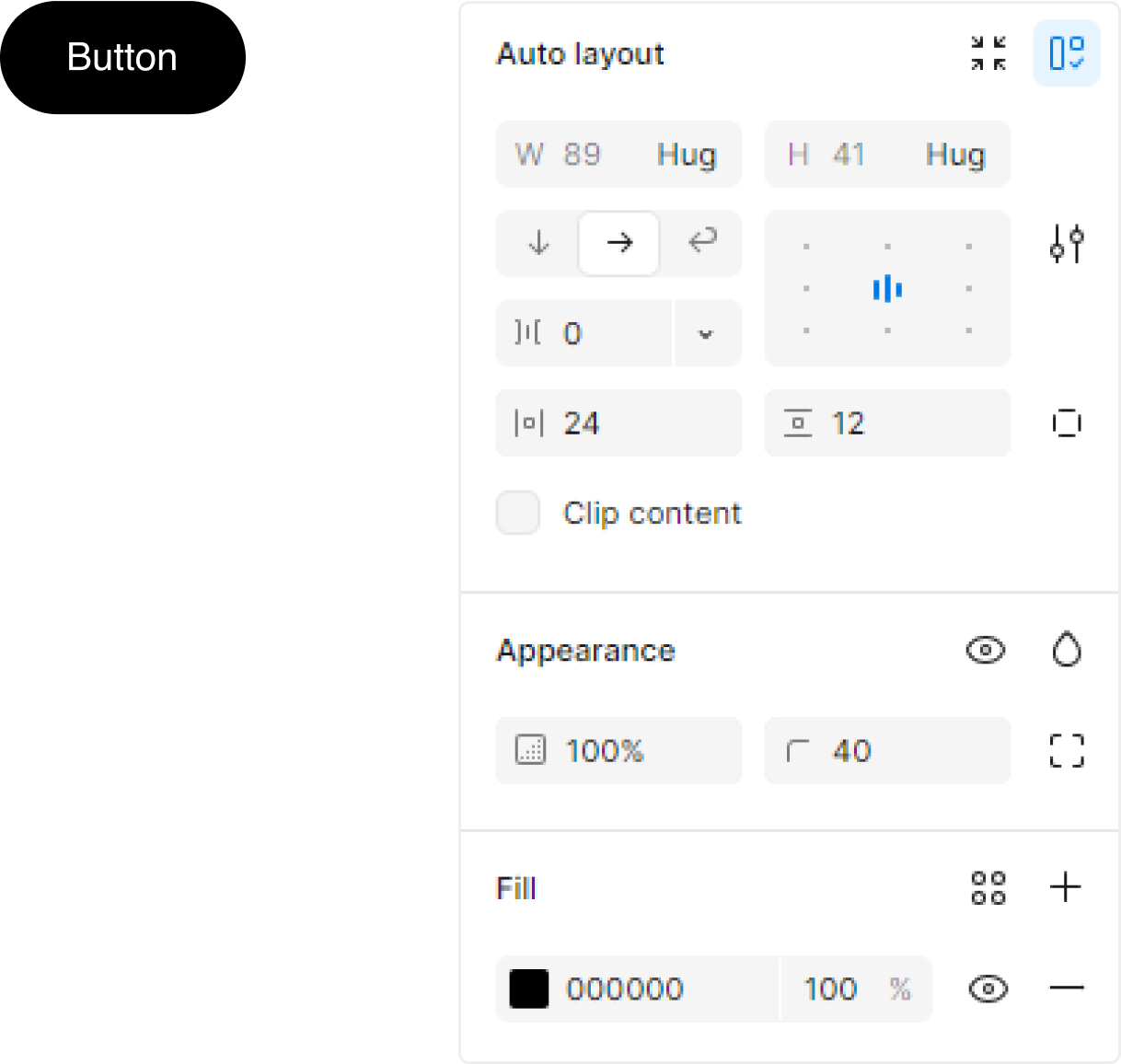
STEP 08

STEP 09

Include Footer Details:
STEP 10

STEP 11


STEP 12


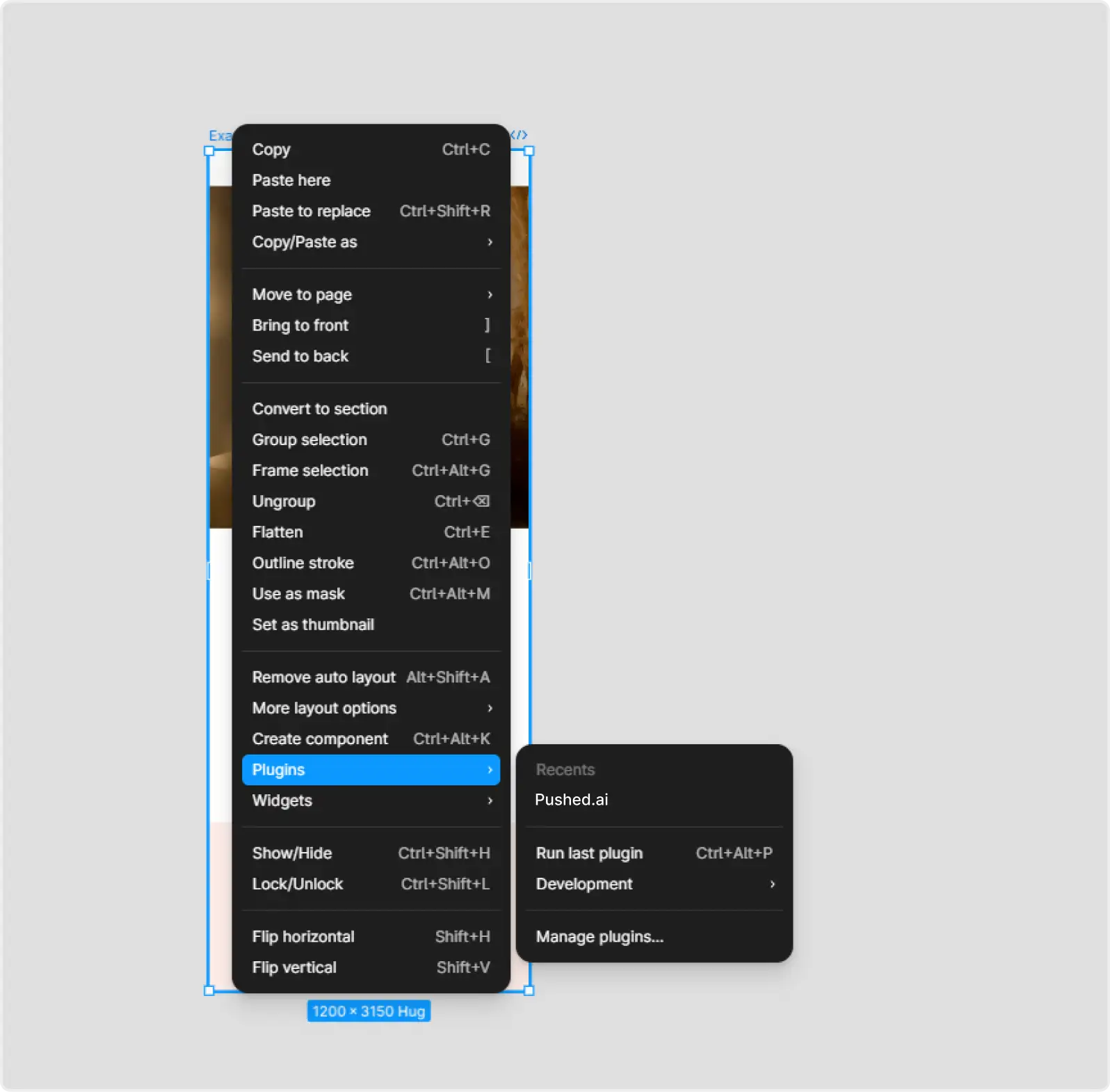
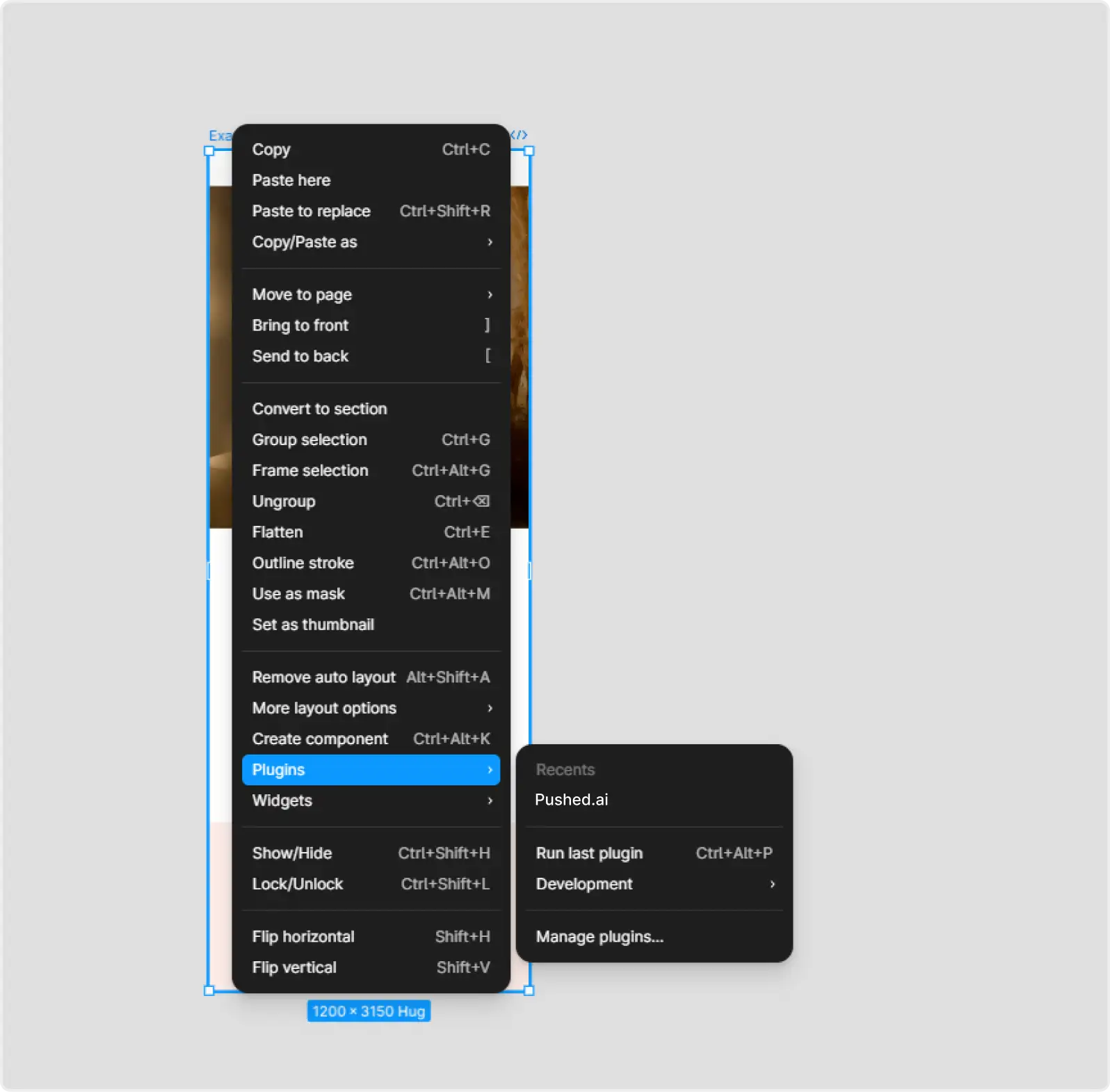
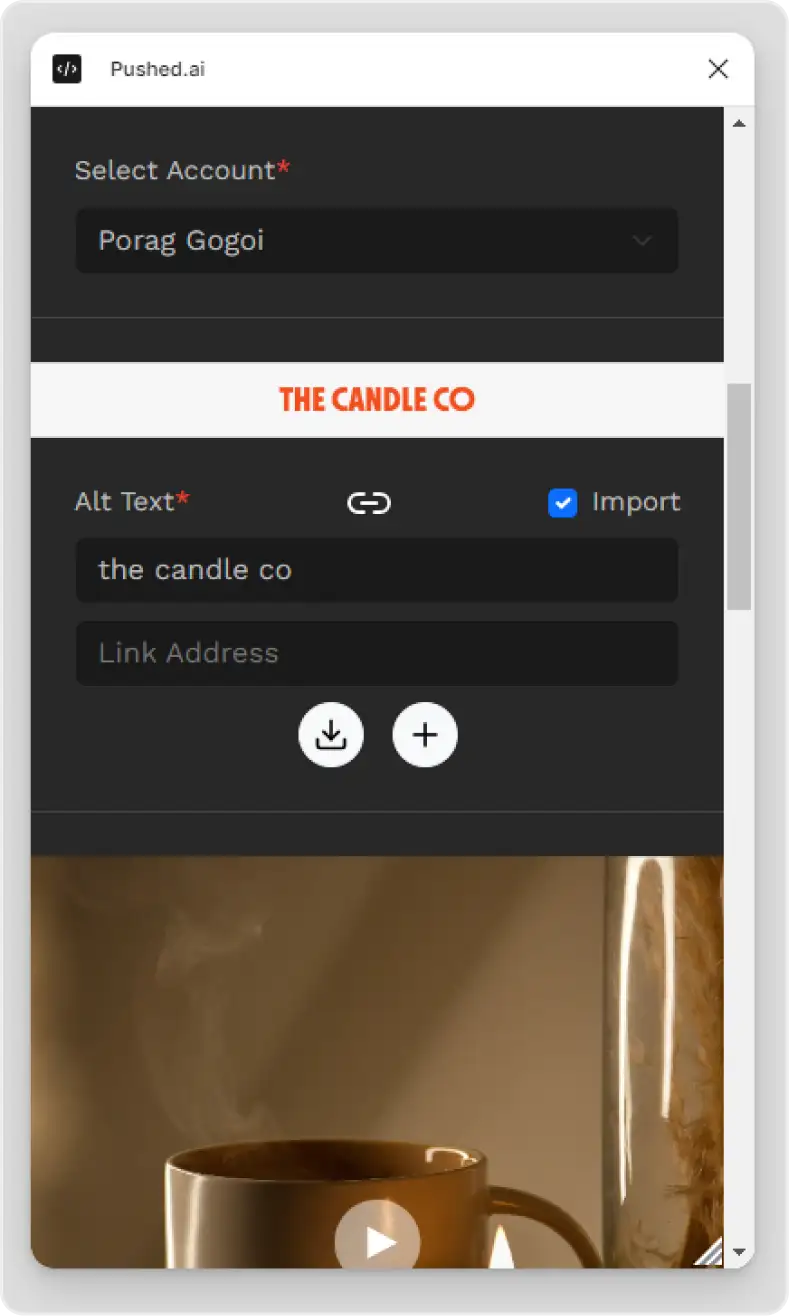
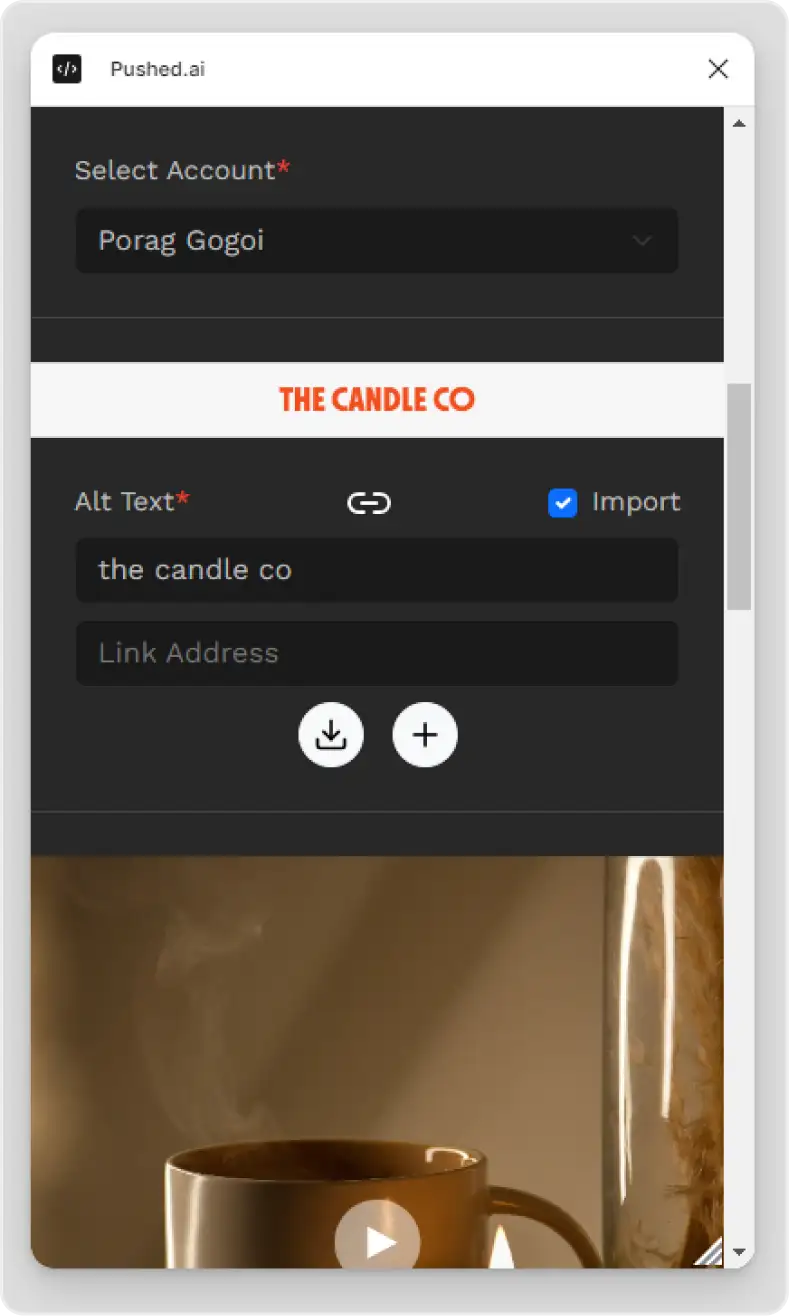
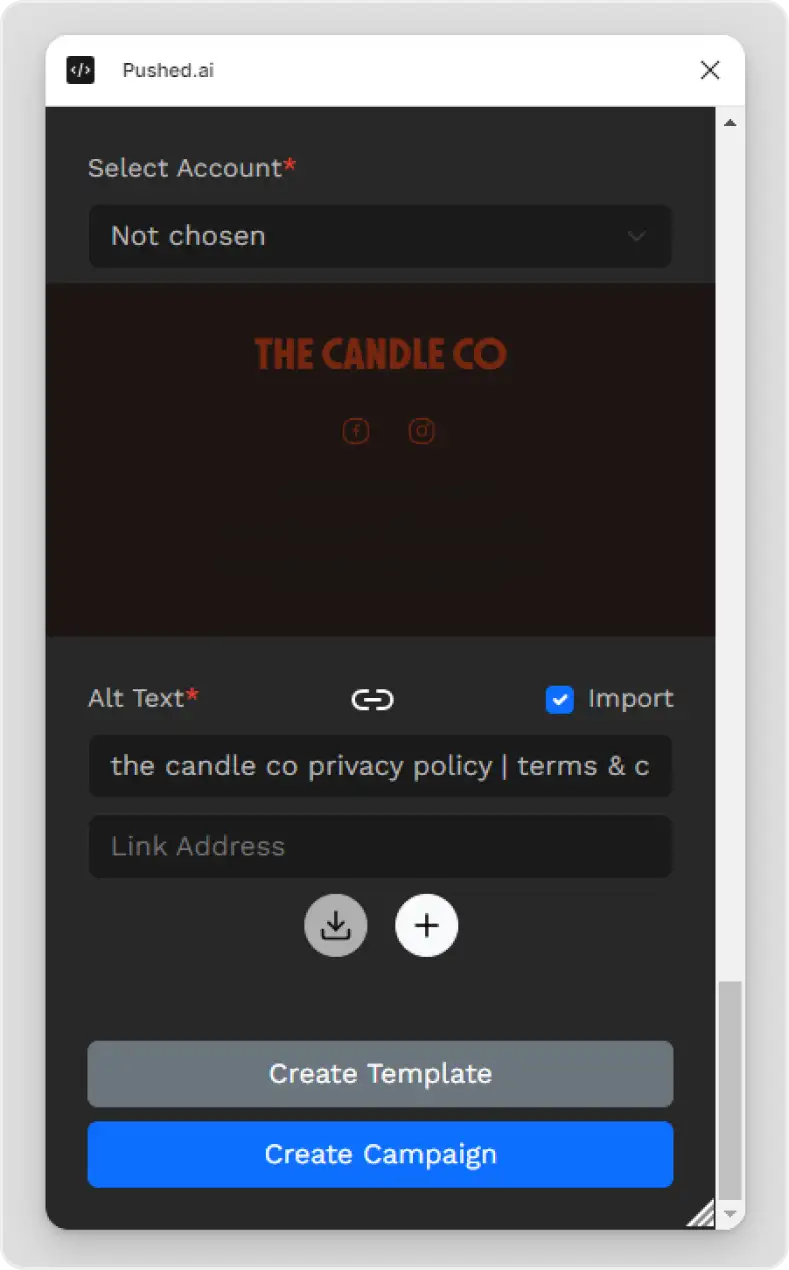
Do not forget to add links, alt text and adjust plugin settings such as smart send or alt text conversion.

Important: Make sure your Klaviyo API key is added correctly.

STEP 13

STEP 14
CONCLUSION